一贯想找机会写写关于原型的事情,由于原型作为关键的需求文档,非常须要进行保密,以是未成文。最近刚好有一个项目被撤了,之前做的原型藏着也摧残浪费蹂躏,或容许以偷偷拿出来分享下。
修正记录
这是某项目1.06版原型,因此针对上一个版本原型修正了哪些内容,我在第一页做相识释

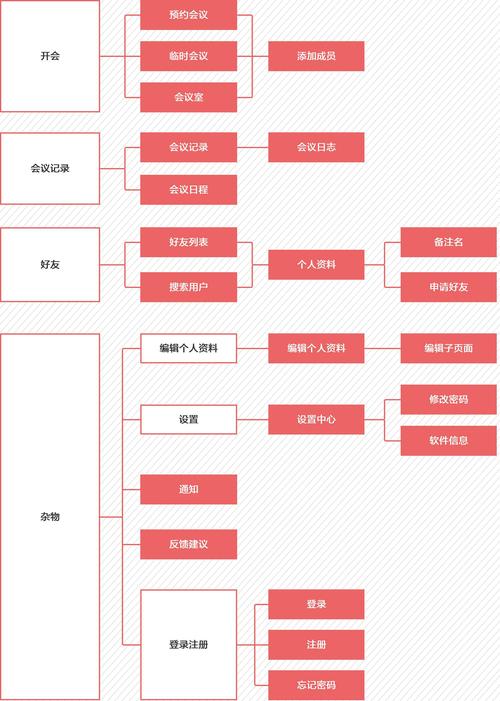
总览
我用来解释产品页面构造和紧张功能流程

首先是构造:
然后是流程
全局解释
关于全局设计、交互的统一解释
界面原型
这是界面
这是模块功能的流程
这是内容与操作解释
导航
在导航部分我用字母、数字分别解释了所在模块、页面编号、页面层级等信息。只是一种便于我自己探求以及内部沟通的形式,看个意思就好。
其他你可能没把稳的细节我没有写PRD文档灰色背景是为了保护所有团队成员的眼睛一屏线加粗、提色、灰度代表各种意义的内容(主要、次要、焦点、危险等),作为设计参考
原型是用来表达思想的,以是这只是我前几个月的思维办法,下次我会换一种表达方法的~
#专栏作家#GaraC,知乎账号:GaraChenV,大家都是产品经理专栏作家,专长研究用户体验,虐待各种形式的键盘。关注物联网、互联网金融、LBS等干系领域产品。专业扫描各种书本,爱好:网络各种乐谱和奇怪的书。