什么是事情台呢?

我的理解是:事情台是一个能帮助用户快速节制事情进度及进入事情状态的导航页面,大略来说事情台便是一个导航页面,为什么将事情台定义为导航页面,而不是综合管理页面呢?

由于事情台的设计初衷是为了方便用户利用B端产品,是为了提高用户的事情效率,因此,事情台的终极设计目的一定是能让用户快速开展各项事情,如何能够担保用户快速开展事情呢?
一方面事情台能让用户随时节制各项事情的进展情形;
另一方面,能让用户快速进入须要处理的事情事变,以是将事情台定义为导航页面更得当。
二、B端产品为什么要设计事情台
B端产品的设计初衷更多地是为了提高企业的事情效率;
但是由于很多B端产品涉及到的业务种类繁多、业务流程繁芜,导致用户处理业务时每每须要在很多页面间进行切换,在一定程度上影响着用户的事情效率,再加上每个用户常用的功能就那么几个,以是B端产品急迫须要一个能方便用户快速开展事情的平台。
B端产品一样平常将首页设计成事情台,这样方便用户一上岸系统就可以节制事情进度、核对待办事项、快速处理业务。
三、B端产品事情台紧张功能板块
通过上述对事情台的先容及剖析,我们可以确定事情台的紧张功能板块包括:事情进度、待办事项、快捷功能、关照等。
当然事情台的功能板块肯定不局限于这四个,详细的还要结合公司业务及用户角色。
为了方便大家理解,我从一线发卖职员的角度设计事情台原型,详细在落实到自己产品中时要结合详细业务场景。
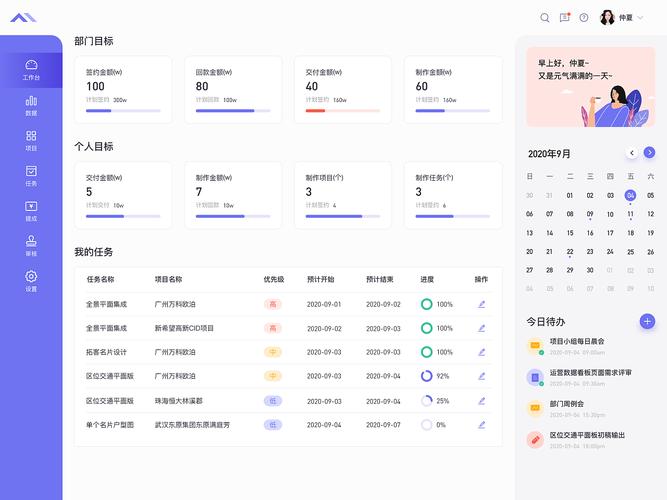
事情台页面原型
1. 事情进度
事情进度也即是对当前事情的一个总结,因发卖职员关注更多的是自己的古迹数据,以是该板块我紧张展示了古迹数据,而且分为当日累计古迹数据和当月累计古迹数据,这个详细要根据业务实际情形进行展示;
比如有些业务数据当天无法及时更新统计,那么就可以展示前一天的数据。
事情进度板块的目的是让用户节制自己的事情进展情形,以及与其他用户的差距,能在一定程度长进步用户的事情积极性。
事情进度页面原型
2. 待办事项
待办事项用于提醒用户当天待处理的事情事变,该部分内容来源于两方面:
一方面是由项目卖力人分配给一线发卖职员当天待处理的事情任务,比如待跟进客户、待回访客户等;
另一方面是用户根据事情须要自己添加的待办事项,每个待办事项图标上展示待办事项的数量,点击待办事项图标或笔墨即可核对待办事项详情,对付须要须要处理的待办事项可以通过跳转至处理页面进行处理,也可以直接在当前页面进行弹窗处理。
待办事项页面原型
点击待办事项板块的设置按钮可以自定义待办事项。
待办事项自定义弹窗原型
3. 快捷功能
由于B端产品用户常用的功能一样平常不会太多,以是快捷功能板块便是用来帮助用户自定义常用功能的入口,这样可以节省来回去导航栏查找功能页面的韶光;
通过快捷功能板块,我们点击快捷功能键可以直接跳转至对应的功能页面,乃至对某些功能而言,不用进行页面的跳转,可以直接在事情台页面以弹窗形式进行操作,这样对用户事情效率的提高会更明显;
当然这要视功能而定,对付一些操作步骤比较少或者业务场景比较大略的功能可以这样设计,如果业务操作须要在多个页面间跳转才能完成或者业务场景比较繁芜的,那么就不太好用这种办法进行实现。
快捷功能页面原型
点击快捷功能板块的设置按钮可以自定义快捷功能。
快捷功能自定义弹窗原型
4. 公告关照
该板块紧张用于向用户展示待查看的公告关照,避免用户错过公司的重大关照;
公告关照内容紧张包括:通报批评、人事任命、放假关照、以及一些重大事变关照等,点击公告关照中的任意一条关照即可查看关照详情。
公告关照页面原型
公告关照详情弹窗原型
四、事情台设计把稳事变1. 并不是所有B端产品都须要事情台
并不是所有B端产品都须要设计事情台功能,那么什么样的B端产品是不须要事情台功能呢?
一、业务场景比较大略的B端产品,由于这类产品功能大略,事情台功能的增加不仅提高不了事情效率,反而可能会成为用户的包袱。
二、事情台不能明显提高用户事情效率的B端产品,由于事情台功能的设计初衷是为了提高用户事情效率,如果通过利用事情台后事情效率提高很低,乃至没有提高,那就没必要再增加该功能了。因此产品经理要根据自家B端产品实际情形决定是否设计事情台功能。
2. 事情台的功能板块及内容因角色而异
事情台的内容并不是统一的,而是由用户角色所决定,由于不同用户其事情职责和内容也不同;
比如对付一线发卖职员而言,他须要关注的是自己的古迹情形,而对付项目管理职员而言,他更关注的便是项目整体的古迹情形。
而且对付不同角色而言,同样一个功能板块的主要程度也是不一样的;
比如对付项目卖力人来说,公告关照便是他卖力下发的,以是该板块对付该角色而言用场很小,但是对付一线发卖职员而言,这是吸收公司重大关照的主要渠道。
以是在设计事情台的时候,各个功能板块怎么划分布局,页要根据角色而定,但是一定要将该角色最关注的功能板块突出展示。
3. 事情台不是功能的凑集
可能有些人会以为事情台便是功能的凑集,实在这种认知是缺点的,事情台不是大略地将多种功能堆砌到一起,而是根据不同用户角色的利用场景,将他们急迫须要的功能或数据展现到一个页面;
这样是为了方便用户开展事情,如果只是大略地将用户日常涉及到的功能堆砌到一个页面,这样是达不到事情台设计的初衷的。
4. 事情台要同时兼顾利用便捷性及开拓本钱
由于设计事情台便是为了提高用户的事情效率,以是有人会说为什么不能让用户在事情台就可以处理完所有业务?
首先,事情台只有一个页面,虽然从技能角度来说可以实现这种效果,但是开拓本钱是非常大的;
其次,我们前面多次提到,对付B端产品用户而言,他们常用的功能板块就那么几个,有些功能板块有时候几个月都不一定用到一次,比如修正登录密码,该操作肯定良久才会进行一次。
5. 事情台设计以提高事情效率为目的
事情台在设计时要负责考虑用户利用习气及场景,展示的内容不易过多,太多了随意马虎给用户造成视觉疲倦;
而且内容最好以一页展示,由于这样用户一登录进系统不用任何操作就可以看清楚事情台的所有信息;
如果内容展示了两三页,那么用户想要看全还须要进行翻页,要知道用户每多一步操作,就增加了用户的一些利用本钱,这样就达不到我们终极想要的目的了。
本文由 @袁贺 原创发布于大家都是产品经理,未经作者容许,禁止转载。
题图来自Unsplash,基于CC0协议