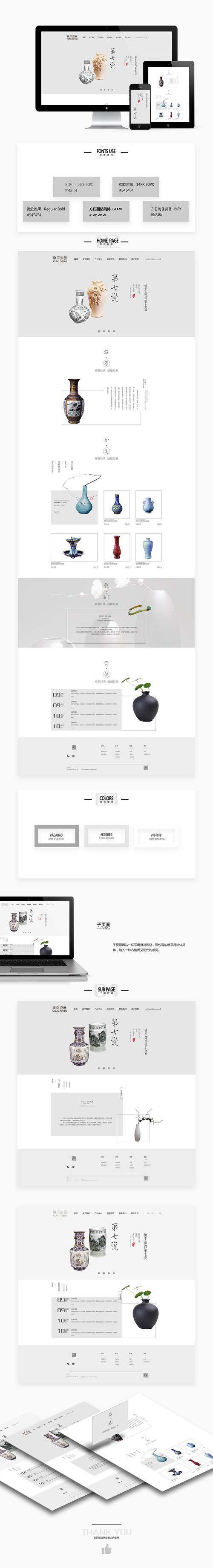
现在,网页设计整体趋向于单页网站设计。这种趋势是由于对追求大略和速率的推动。大略的单页网站也是一种很好的相应式设计,并且可以适应所有设备。当然,也有很多情形下须要用到多页设计。比如,快餐网站Chipotle为了便于快速浏览菜单,利用的便是多页面设计。
但面对很多干系的利益,很随意马虎落入添加额外的素材或者忽略必要的内容这样的纠结中。

以是,这个很难决策是利用单页还是多页设计网站。

一些小提示
大型的网页设计由于有子网站以及常常变革的内容变得很繁芜。当然,单页设计的网站也会碰着类似的问题,由于你必须消化掉繁芜的内容,展示给用户简洁的内容并且不让用户感到困惑。
在设计用户体验时,请考虑适用于任何网站的以下基本哀求:
你是要供应给多少个用户?(信息,产品,或者场景)在网站的层级构造上哪个是最主要的元素?如何才能让用户尽可能大略的利用你的网站?如何让用户更愉悦的利用你的网站?单页网站单页网站设计有助于让用户保持在一个舒适的网络环境中。
如果所有的内容都只适应一个页面,还要若何添加内容?有时候乃至很少的内容须要跳转几个页面。一个精良的UX或UI设计师须要理解设计的网页所须要的精确尺寸。在这里会理解到但也网站的上风或劣势。
上风
单页网站最直接的好处因此大略,随意马虎和可操作的办法展示给用户。
单页站点可以让用户沉浸在大略的线性体验。全体页面有大略的头部,中部,尾部。事实上,单页网站的滚动特性使得它们非常适宜于习气了该手势的移动用户。
有些专家认为,与较大的多页网站比较,单页网站的转化率更高。
当然,单页导航对付做事于单一目的的网站来说频年夜型的繁芜网站更直接些。如果你的目标是讲故事,那么单页网站也是视觉叙事的最好选择。
单页网站的好处是:大略的滚动比点击无限链接可以更随意马虎和更连续的操作。如果用户开始滚动,那么您可能创造它们更可能连续滚动,而不是停下来点击击链接。
劣势
单页网站最大的劣势便是陷入把过多的内容放置在一个页面里。由于一个页面不可能容纳所有的统统。而是须要有视觉层次和大量的规范制约。
随着内容类别的增加(例如博客,新闻,做事,产品),单页网站的可用性越高。从技能的角度来看,单页网站的搜索优化比多页网站少。当一个页面上的内容和图像很多时,他们会加载很慢。
对搜索的内容查询。虽然单页网站可能会提高您的紧张关键字的干系性,但更有可能会稀释其在自己的网页上排名更高或次之的子主题和字词的干系性。
多页网站
多页网站常日由拥有广泛产品或做事的大公司所有。 他们的用户也可能是相称多样化。
这些网站的要点是:
须要尽可能大容量;由于内容的数量,他们须要层次分明;很多时候,它们由许多微型网站和子部分组成,以分解信息和内容,并供应多个入口点;它们供应对多个页面和改变内容的SEO的更好掌握。上风多页网站对付须要传统导航的用户来说很故意义。他们须要给用户供应更多的信息。
例如,对付电子商务网站,用户不想花费一个页面理解您公司的故事或员工。而是想要找到想要的产品,付费然后利用。在这种情形下,到不同页面的导航栏就会非常有效。
事实上,稠浊的单页网站(如上面的Hell’o Baby)涌现给设计师供应了一个很好的方向。单页构造可以优化转换。另一方面,顶部导航可以给用户更多的操控比纯滚动体验更好。
劣势
如果设计的网站越繁芜,传统导航就越难展示和查找。
有些人认为,导航可以舒适地适应前三个级别。
导航必须扩展,终极占用更多的屏幕空间信息架构中的更深的页面不再见涌如今导航中。 如果用户在网站内部深处,他们将丢失他们的位置的高下文,由于他们没有看到当前页面有得当的导航在网站中。随着网站的扩展,我们须要考虑所有不同切入点产生的问题。如果网站有多个入口点,则必须利用户能够很随意马虎的通过导航回到主页或其他感兴趣的页面
总结采纳内容优先的方法。 找出用户关心的内容,然后相应地设计您的界面。确保你的网站适宜纯粹的单页体验。 如果你不能把所有内容简洁的放入一个页面,请考虑稠浊网站。 如果须要用户知道多个种别,请利用多页网站。不要忽略SEO, 可以用单页网站建立搜索引擎优化。用户不总是喜好阅读, 这便是为什么信息图表和视频是新用户体验的一部分。 任何大小的网站都须要利用户可以快速浏览。把事情大略化, 设计的同等性实际上对用户来说操作更大略。网站的清晰度很主要。
原文作者:Speider Schneider
原文地址:https://www.uxpin.com/studio/blog/single-page-vs-multi-page-ui-design-pros-cons/
译者:小船,微信"大众年夜众号【渔夫和Ta的灵魂】
本文由 @小船 翻译发布于大家都是产品经理。未经容许,禁止转载。