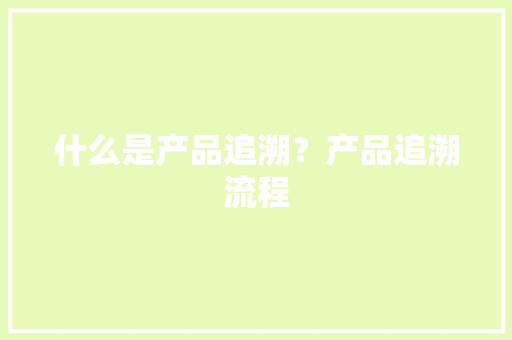
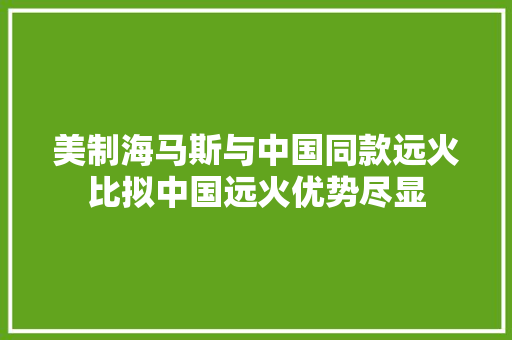
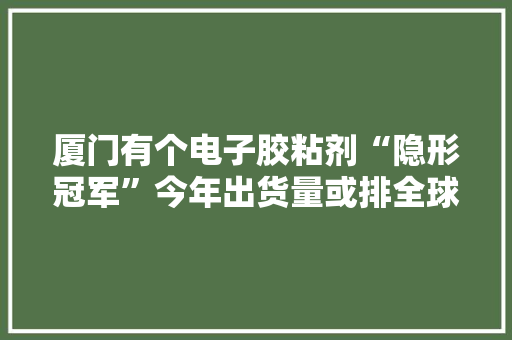
一、效果展示:
二、操作剖析

三、关键元素

动态面板。
四、实现步骤4.1 准备阶段
1.首先拖入一个动态面板,设置其宽高为375667,设置两个state,分别取名为“景象”、“设置”。
2.进入景象页面,拖入一个动态面板,取名为“背景1”,设置4个state,分别为state 1~state 4。分别进入这4个页面,拖入一个375667的矩形,取消矩形边框,设置矩形圆角半径为12,分别为在state1 ~state 4中的矩形添补如下图所示的渐变色(可依据自己喜好的颜色自定义哟)。
3.在景象页面,拖入文本标签和icon,摆放至如下图所示的位置,icon可在iconfont阿里元件库中***利用~这里设置的MonDay的字体大小为22,“28”字体大小为68。
4.在景象页面,拖入一个375501的矩形,取消边框,设置背景色为透明。然后拖入文本标签和对应的icon,做成景象条件、早晚照出、风条件三项详细信息,拖入两个动态面板,分别叫做9天的预测和点点点(比较随意,哈哈哈~),末了将此步骤添加的元件组合,如下图所示:
5.将步骤4中的组合取名“详情”,将详情(组合)设为隐蔽。这就完成了景象页面的准备事情。
6.进入设置页面,复制步骤2所说的背景1(动态面板)到该页面,修正名字为背景2。
7.拖入一个本文标签,输入笔墨“设置”,字号20 ,颜色白色,放置在背景2的左上角。设置的左边放置一个设置icon,右上角拖入一个关闭icon。
8.拖入一个300336的无边框的矩形,添补白色,圆角半径:12,设置阴影(x:0,y:5,模糊:20,默认灰色)。拖入一个文本标签,输入“请选择一个主题”,字号14,玄色,加粗,放在这个矩形的左上角。
9.拖入4个12592的无边框的矩形,圆角半径:12,分别添补如下图所示的颜色。拖入四个打钩icon,分别取名为1~4,添补白色,处理第一个默认显示,别的设为隐蔽。拖入一个按钮,输入保存,按钮添补颜色设为透明,边框字体设为白色,圆角半径设为:12,如下图所示:
到此准备事情就算结束啦~下面开始设置交互~
4.3 交互设置
(1)首先回到景象页面,对下面的上箭头进行交互设置。如下图所示:
(2)然后为9天的预测上面的旁边按钮设置交互:
(3)右上角的更多icon设置交互:
(4)进入设置页面,为右上角的关闭按钮设置交互:
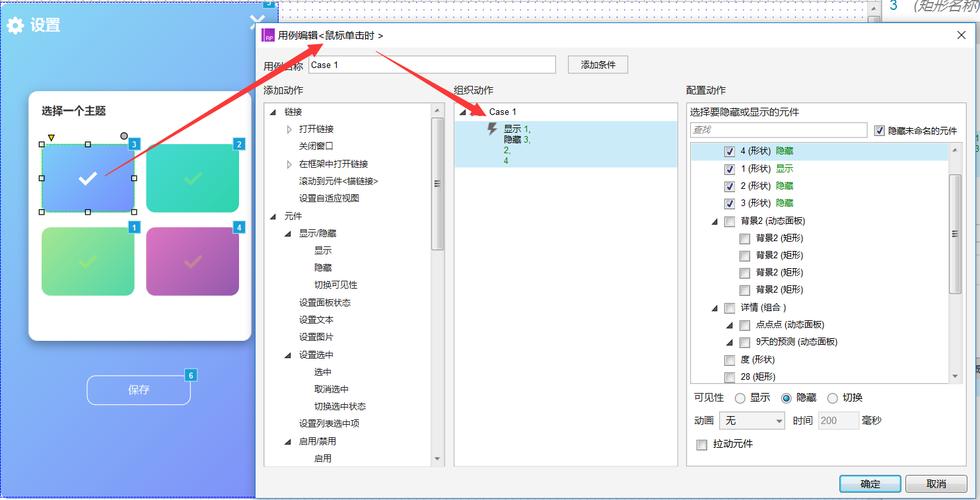
(5)然后是主题色彩矩形设置交互:
(6)末了是为保存按钮设置交互:
交互设置完毕,点击预览~~~
本文由 @ lily_wan 原创发布于大家都是产品经理。未经容许,禁止转载
题图来自Unsplash,基于CC0协议