电商App用起来很便捷,但开拓起来却绝不是一件大略的事情,涉及到产品调研、原型设计、用户体验、交互设计、UI设计、协作设计等多个方面。个中,电商产品原型设计更是电商产品开拓过程中重中之重,由于电商原型图是一款电商app产品的开始,做好第一步才能为后期的电商产品开拓做好充足准备。
那作为产品经理,如何才能做好电商原型设计呢?这里我们准备了20个电商原型图模板,为你的电商原型设计增加灵感~

电商原型图是特定于电商领域的原型设计,其重点在于展示电商产品的页面和功能。与其他产品原型图比较,电商原型图在设计上更加看重购物流程、商品展示、购物车管理等与电商特性干系的功能,确保用户可以随时随地浏览和购买商品。

电商原型图的特点和功能常日包括以下方面:
首页和分类:电商 App 的首页常日会展示推举商品和匆匆销活动,而分类功能让用户可以快速找到感兴趣的商品种别。商品浏览:用户可以通过购物 App 浏览各种商品,包括服装、家居用品、电子产品、食品等。商品常日会以列表、网格或幻灯片形式展示。商品列表和详情:用户可以在电商 App 上浏览商品列表,并通过点击商品进入详情页面,理解商品的详细信息、价格和评价。商品搜索:购物 App 供应便捷的搜索功能,让用户可以根据关键词、种别、品牌等条件快速找到所需商品。购物车:用户可以将心仪的商品加入购物车,方便后续集中结算。下单和支付:用户通过购物 App 可以完成下单购买商品的操作,支付办法多样,包括信用卡、支付宝、微信支付等。用户账户:购物 App 常日哀求用户创建账户,用户可以在账户中管理个人信息、订单历史和收货地址等。匆匆销和优惠券:购物 App 常常供应匆匆销活动和优惠券,吸引用户购买。用户评论:用户可以在购物 App 上查看其他用户对商品的评价和评论,帮助他们做出更明智的购买决策。物流跟踪:购物 App 供应物流跟踪功能,用户可以实时查看订单的配送状态和估量投递韶光。个性化推举:一些购物 App 会根据用户的购买历史和兴趣推举个性化的商品。客户做事:购物 App 供应客户支持,用户可以通过在线谈天、电话或电子邮件联系客服办理问题。为什么要做电商原型图?电商原型图对付电商App开拓是一个非常有代价的工具,它不仅可以帮助团队更好地理解产品,还可以优化设计,提高用户体验,降落开拓本钱,为电商项目的成功铺路。
总体而言,电商原型图具有以下浸染:
明确产品需求:在实际开拓之前对产品进行可视化呈现,团队成员可以更好地理解产品的功能和特性,明确产品的需求,避免在开拓过程中涌现理解上的偏差。提前创造问题:通过与原型进行交互,设计师和开拓职员可以创造用户体验上的不便之处,或者功能流程上的不合理之处,帮助团队在实际开拓之前创造潜在问题和设计毛病。减少开拓本钱:在开拓过程中,修正和调度功能或界面可能会带来额外的韶光和本钱,但通过提前制作电商原型图,可以在开拓之前识别问题并进行调度,从而降落后期修正的本钱和风险。改进用户体验:电商原型图可以帮助设计师更好地设计用户界面和交互流程,以供应更好的用户体验。通过仿照用户与产品的交互,可以创造用户可能面临的困惑或难点,并优化设计,提高用户满意度。促进团队协作:电商原型图为团队成员供应了一个共同的参考框架。团队成员可以通过原型图进行谈论和反馈,促进团队之间的协作和沟通,从而确保所有成员都对产品的设计目标有一个共识。吸引投资者和互助伙伴:对付初创公司或寻求融资的企业来说,一个精心制作的电商原型图可以用来展示产品的观点和愿景,吸引投资者和互助伙伴的兴趣,进一步推动项目的发展。20个电商原型图给你灵感1.生鲜电商类APP-盒马鲜生
盒马生鲜
盒马生鲜是一款生鲜电商类APP,它冲破了传统零售售卖商品的模式,聚焦场景与体验,不但是为顾客供应大略的商品,而是供应了一种全新的生活办法。盒马生鲜APP功能成熟,页面逻辑关系和布局合理。此款原型还原了盒马生鲜APP的基本功能流程,包含首页、生鲜分类、购物车、商品详情页、个人中央等核心页面。原型采取了一拉到底+顶部分栏的布局模式,利用内容面板、面板、滚动区、轮播图等组件完成了页面的搭建,同时还利用了快速格子+数据添补等特色功能来呈现APP丰富的图文内容。整体设计风格简洁,为用户供应了流畅的操作体验。
环球时尚购物平台-FARFETCHFARFETCH Limited环球时尚购物平台
FARFETCH Limited 是一个环球时尚购物平台,旨在将品牌、买手与时尚爱好者紧密贯串衔接起来。 2007 年,出于对时尚的热爱,José Neves 师长西席创立 FARFETCH,并于次年将其发布上线。作为一个环球时尚购物平台,Farfetch.com 及其 APP 用户已遍布 190 个国家,搜集来自环球 50 多个国家,超过 3,000 个品牌。
这类APP中用的最多的组件便是图片,在摹客RP中,可以设计出图片轮播、滚动区等效果来展示丰富的图片素材。在这款原型中,我用了面板、内容面板、以及选项卡等常用组件完成了图片轮播、页面弹窗等交互效果,同时也为页面跳转的交互增加了动画,从而让页面之间的交互更加流畅,以及更靠近真实APP的效果。
购物类-Shopping Web UI KitsShopping Web UI Kit购物类网页设计模板
本套Shopping Web UI Kit是一套时尚的购物类网页设计模板,本套模板外不雅观简约,易于利用、靠近真实网页效果。一共有20+个页面,包含了首页、商品详情、购物车、结算页、登录页等高频利用页面;其余预存了30+个组件,包含了按钮组件、输入组件、常见内容组件等,可复用快速搭建网页。
模板利用了RP内容面板、面板组件以实现顺滑的页面切换效果,另输入框、按钮等内容也利用了RP原生组件,模板添加了页面跳转,可以演示在网页中的真实利用效果。
此套模板整体细节丰富、配色干净时尚,交互简洁且表意明确,契合实际利用场景,具有较强参考代价。
生活类app-叮咚买菜叮咚买菜
叮咚买菜是一款自营生鲜平台及供应配送做事的生活做事类APP,可以为电商类的产品经理供应供应较好的参考和借鉴。全体例子包含了15个页面,覆盖了: 1)带有轮播的内容面板、弹窗; 2)底部标签页导航、左侧导航菜单; 3)***详情页; 4)以及一套完全的下单、备注、支付流程; 该例子利用的组件有:内容面板、赞助画板、按钮、图标。 呈现的交互场景:滚动区、弹窗、内容切换、输入框等。
购物商城APP商城类APP
本套原型模板为商城类APP,紧张采取橙色FFB600,个中分为主页、分类、购物车、我的四大板块,分别覆盖了商城类常用的购物,下单,订单,我的等板块。
本原型将商城类APP效果进行了高保真还原,利用圆角框,展示效果精美。添加了各页面之间的必要的跳转,还原真实利用效果。本原型中,利用了输入框,按钮,内容面板(及赞助画板)实现了内容切换的效果。
商品展示页面商品展示页面
本套UI Kit是商品展示页面的模板,可供购物类App参考和复用,设计简洁,添加了必要的交互。原型页面完全,包括商品展示主页、分类、商品详情、筛选格局、购物车、下单填写地址、下单选支付办法、下单查看订单、完成订单等。
此外,模板利用了RP内容面板实现滚动区的效果,利用最多的组件有图片、按钮等,模板添加了页面跳转,可仿照真实的App交互效果。本原型中,创建了基本运用组件如顶部导航栏,可适用于购物类App原型。
定制购物App购物类APP原型模板
本套 APP UI是一套购物类APP原型模板,本套模板是一套深色版,添加了交互效果,靠近真实APP效果;设计风格上,以欧美视觉为参考,可以用作外洋原型设计参考。一共15个页面,包含首页、产品分类、搜索查询、扫描搜索、购物流程等内容一应俱全。
模板利用了RP内容面板、赞助画板以实现页面轮播的切换效果,另输入框、日期选择器、开关等内容也利用了RP原生组件,模板页面添加了页面交互跳转,可以在演示节目点击交互仿照真实利用效果有很高借鉴代价。
本原型中,根据购物APP创建了基本运用组件,包含产品列表、搜索框、滑动删除、尺码选择等,适用于根本的购物APP原型绘制。
咖啡电商APP-英文版咖啡电商app
该作品以咖啡电商在线下单为根本设计,采取咖啡色来与咖啡相呼应。页面包括:启动页、登录页、忘却密码页、注书页、主界面、商品详情页、购物车页、付款页、付款成功页、跟踪订单页、搜索页、收藏页、设置页等13个页面。
电商购物APP-英文版电商APP英文版高保真原型
该作品是一款电商APP英文版高保真原型。利用淡蓝色作为赞助色彩。页面包括登录页、密码缺点页、注书页、忘却密码页、主页面、分类页、二级三级子分类页、推举页、抽屉菜单页、收藏页、地址列表页、新增地址页、切换措辞页、设置页、帮助页、购物车页等18个页面。
TechmarketplaceAppTech marketplace在线购物
Tech marketplace是一款在线购物的APP,用户可以通过这款APP购买电子产品,本套模板业务流程清晰,界面还原度高,靠近真实App效果。在设计过程中,我们冲破了传统的底部标签栏设计,利用户的沉浸感更深,适宜设计师探索打破。 一共有15+个页面,包含注册及启动页面、首页、搜索页面、购物车、下单页面以及支付页面等。
此外,本模板奥妙地利用了赞助画板制作轮播循环,较好地仿照了APP产品的利用感想熏染,其余利用了按钮、搜索框、内容面板等原生组件,快速搭建了一套科技感极强的原型。
家居类官网家具类官网模板
本套RP例子是一套范例的简约风格的家居类官网web实例。全体例子包含了以下常用的页面分类:
1)首页及常见匆匆销页面; 2)搜索页; 3)商品详情页,及干系联的购买流程页面; 4)会员福利页面
本例子利用的组件有:内容面板、面包屑、选项卡、按钮、输入框、复选框等,并在首页呈现了banner轮播图的效果,模板整体细节丰富、配色干净时尚,交互简洁且表意明确,契合实际利用场景,具有较强参考代价。
电商通用后台电商通用后台模板
通用型电商管理后台,各种组件均可复用。模板内含商品、订单、运用、客户追踪、数据等页面,基本知足日常的电商需求,欢迎大家利用哦。
开店助手-PC后端开店助手模板
本作品为临摹并加以改良完善的产品,紧张用于服装实体店的店铺管理,包含商品管理,订单管理,会员管理,数据统计等。页面中包含了传统的列表,表单。也有分外的列表页面。
电商管理后台-E-MraketE-market电商管理后台
随着电商行业的发展,传统的管理方法正逐步被信息化管理所取代,电商信息管理系统地浸染也越来越大。针对商家开拓的电商管理系统,实现了对客户、商品、交易的管理和信息统计功能,从而提升了线上商城掩护的事情效率和质量。
该电商管理系统原型设计快速呈现电商管理系统的构造、功能与交互办法。同时,也可以帮助系统开拓团队快速清理系统逻辑。通过原型设计可以在项目方案阶段找到存在的问题,避免设计或开拓完成后进行修正和调度,能大幅节省韶光和开拓本钱。
电商后台业务管理系统-Smart DashSmartDash电商后台模板
这款电商后台业务管理系统通过摹客在线设计完成,包含登录注册、数据统计、信息管理、邮件等11个主要页面,每个页面都具备必要的交互设计,较好地呈现了电管理系统的根本功能。
Axure原型图|电商管理系统模板 产品必备Axure原型图电商管理系统模板
本日禀享的原型图非常完全,基本涵盖了电商产品所有的管理类型。紧张包括l掌握面板,支付设计,数据库设置,商品管理,订单管理,单据管理,运费管理,供应商管理,库存管理,营销推广(积分,卡券,优惠券等),专题设计,客服系统,seo优化,权限管理,会员,用户等。其余,该原型图带有部分交互,以及笔墨解释,可以直接作为需求文档利用,非常清晰和完全。
【高保真】拼团商城小程序模板V3.0-Daisy拼团小程序原型模板
这是一款拼团小程序原型模板,逻辑清晰,交互完全,用户体验友好。页面数量高达57页,紧张功能包含:
首页(轮播图、活动快速入口、商品推举)、搜索商品分类(三级显示)、商品详情、拼团or单独购买、订单结算、拼团状态(客服、关照、物流、活动)我的:收藏、足迹、优惠券、订单管理、评价、设置、地址、售后等交互和元件可可直接复用,也可作为实战项目参考,图标来自阿里巴巴矢量图标库,在此表示感谢。电商平台营销玩法大全v2020版本原型电商平台营销模板
该模板包含了各种营销玩法,可以实现吸粉、老客带新客,提高下单转化率、提升复购新利器、勾引客户约请朋友一起拼团购买、玩心跳的新型卖货,引流提销量、好友瓜分优惠券,带来更多流量、清库存、提销量的发卖利器等,是电商倾慕营销设计的好模板。
电商Web端通用交互原型(高保)电商web通用模板
本作品的模板中设计出了电商前端系统最核心的几个通用模块的页面,包含:商品列表、详情、购物车、订单管理、订单结算、订单详情、售后管理、售后类型选择、申请退货换和地址管理。
商品列表功能包含:
翻页(上一页、下一页、跳转指定页码)筛选(价格)排序(综合、价格、销量、评论)详情页面功能包含:
放大镜数量的增减商品先容与评论的切换AxureUX电商产品移动端交互原型 – 优品汇APP高保真移动端电商APP产品原型模板
本作品是一套高保真移动端电商APP产品原型模板,包含了用户中央、会员发展、优惠券、积分、互动社区、运营推广、内容推举、商品展示、订单流程、订单管理、售后及做事等完全的电商体系功能架构和业务流程。
本模板由一百三十多个界面上千个交互元件及事宜组成、交互效果完成率95%以上,个中很多界面和交互元件都是在所有的APP产品中通用的,只要稍作修正就可以快速复用到您的项目原型中。其余,本模板在设计过程中遵守了AxureUX移动端元件库中的干系标准和规范,具有便于修正和方便掩护的特点。
电商原型图如何做?究竟如何进行电商原型设计呢?下面我们利用原型设计工具摹客RP进行画电商原型的步骤讲解,一起看看吧~
1)创建原型项目根据产品的类型,选择相对应的原型项目和项目尺寸,常见的原型项目类型包含手机、平板电脑、网页以及自定义尺寸。这里我们利用手机电商原型项目,主须要选择手机画板尺寸,填写项目名称即可。
创建原型项目
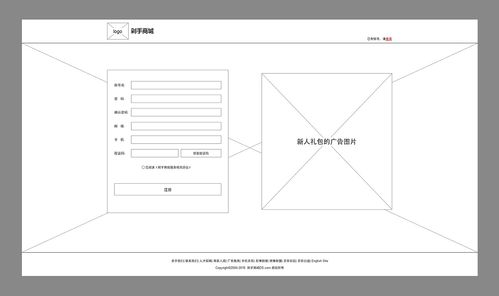
2)原型界面设计
进入项目后创建页面,根据页面架构,采取拖拽矩形组件、按钮组件、文本组件等预设组件的办法快速完成页面搭建,手机项目也也可以利用iOS组件库以及Antdesign组件库等。
创建电商界面
3)添加交互
界面完成后就须要进行交互设计,也便是给静态的没有互动的页面增加交互和动效等交互效果,从而仿照真实用户效果的交互原型。
添加原型页面跳转交互
4)测试反馈
完成原型设计后提交测试,一键发布到摹客协作,即可向团队成员展示画好的原型,团队成员可以在线查看和评审原型项目,以便网络反馈并进行不断优化和改进。
发布项目进行测试
总结
电商原型设计可以大大提升电商产品开拓过程中的效率和用户体验,产品经理须要充分利用原型设计这个有效的工具,将电商原型需求快速落地,构建产品团队沟通的桥梁,同时规避产品设计开拓过程中不必要的风险和本钱。正是由于电商原型设计在电商业务的开拓过程中扮演着重要的角色,以是才整理了以上20个电商原型项目资源,希望可以帮助大家提升电商原型的设计效率~