在数字时期+信息爆炸的背景下,人们须要更有效的办法来理解和处理大量的数据和信息。
在这个时候,可视化设计崭露锋芒,以其令人目眩心花的视觉奇迹为用户带来了前所未有的体验。

举个例子:

在QQ音乐的歌曲列表会可视化听歌数据:明显地显示该歌曲的播放次数,让用户知道自己对哪些歌曲感兴趣。
办理了用户在浏览歌曲列表时,难以判断歌曲受欢迎程度或自己对歌曲的兴趣程度的问题。
一、简介
可视化设计也便是通过数据、图表、图形、舆图等视觉元素,将数据和信息转化为易于理解和互动的形式。
它不仅仅是将数字可视化,更是通过视觉元素的组织、表达和传达,向用户通报故事和见地。
二、有何浸染
所有的可视化设计都可以总结成一个浸染:供应具象化预览。
将模糊/抽象的观点、数据、文案、功能等,转为更真实、更形象的具象物。
以方便用户和产品供应信息决策、加强信息理解、助力业务转化等浸染。
三、一些例子
下面为大家盘点一些精良的可视化设计:
1. 进度拟人化,强化用户状态
在腾讯视频中,当用户喜好并守护某个爱豆时,通过「女生奔跑」的动画形象,粉丝的守护进度被可视化出来。
办理的问题:传达粉丝对爱豆的守护生理,表达粉丝对爱豆的喜好和守护,增加了用户对平台和爱豆的互动参与度,让用户更加投入和忠实。
可复用场景:可以运用在各种粉丝经济平台或社交媒体平台中,特殊是针对明星、艺人、偶像等有大量粉丝群体的场景。
2. 金额意见意义化,助力商品售出
当闲鱼卖家须要为宝贝设置贬价时,价格滑轮会提示:当前选择的价格是原定价的多少折,并且配上一句有趣的话语。例如:封顶95折–折扣碰上九,曝光更持久
办理的问题:不仅可以让卖家用户更直不雅观地看到当前设置的价格是原价格的多少折扣、明确自己的贬价策略,还通过有趣的顺口溜,达到强化卖家贬价的目的。
可复用场景:电商平台等须要卖家设定价格的业务场景。
3. 具象化占比,传达人群态度
虎嗅App的评论区设计采取了奥妙的可视化办法,通过「点赞」和「踩一踩」操作以及评论下方的红蓝色块面积统计,让用户能够清晰直不雅观地理解大多数人对评论的态度占比。
办理的问题:办理了传统评论区笔墨和数字信息表达的局限性,供应了更清晰、直不雅观的信息可视化表达办法。
用户可以通过点赞、踩一踩和红蓝色块面积直不雅观地理解他人对评论的喜好和态度。
可复用场景:可以运用于各种社交平台、新闻资讯网站和论坛等须要用户交互和表达不雅观点的场景,以提升用户参与度和促进社区谈论。
4. 透明化状态,提升浏览效率
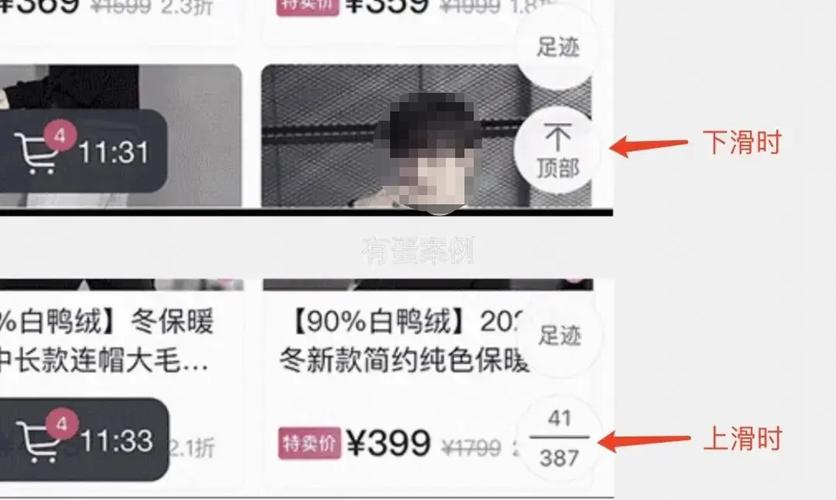
在商品详情页里的【回到顶部】icon,会根据用户的滑动展示不同的状态。
向下滑动:查看更多商品时显示当前浏览进度和总商品数,这样用户就可以对商品数量有一个大致的理解。向上滑动:查看上面商品时则变回【回到顶部】icon。办理的问题:
第一:用户不知道当前页面有多少商品和页面的总长度,通过展示当前浏览进度和总商品数,用户可以对商品数量有一个大致的理解,提高了用户的浏览体验。
第二:在向下滑动浏览更多商品后,用户可能须要快速回到页面顶部,以便连续浏览其他内容。
通过在页面顶部展示「回到顶部」按钮,用户可以方便地返回到页面顶部,供应了便捷的操作办法。
可复用场景:
须要分页展示内容并供应回到顶部功能的场景。须要用户永劫滑腻动浏览大量内容的场景。5. 权柄拟归天,突显尊享名誉自若的会员权柄中央,当滑动选择不同的权柄等级时,上面的【房屋】会实时搭配出不同权柄等级下应有的装饰品,下面会高亮显示等级权柄,特殊形象故意思。
办理的问题:通过意见意义性的等级权柄装扮,办理了提升用户对更高档级权柄的兴趣,并勾引用户开通高档级权柄的问题。同时,通过展示不同权柄等级下的装饰品,突显产品的个性化做事。
可复用场景:
任何必要展示会员权柄和促进用户开通高等权柄的业务场景,例如会员制电商平台、会员制租房平台等。
6. 历史图表化,加强信息预览
豆瓣iOS 7.0.0版本往后,在用户主页上用了【热力争】来呈现用户看/读/听过了哪些影视、图书、音乐等,让用户对自己的消费记录有一个可视化可的认知。
办理的问题:通过热力争这种可视化办法,让用户及他人直不雅观地理解自己的【内容消费习气与爱好】,帮助用户消费更多更精准内容,也方便找到同好。
可复用场景:类似的热力争可视化办法可以运用在各种社交媒体、电商、新闻资讯等平台,用于展示用户的兴趣爱好、消费记录等个性化信息,并进行干系的推举和互动。
7. 坑位可视化,助力信息决策
现在的一些厕所也做了可视化系统,赤色代表有人,绿色就代表没人,清晰更感知当前情形,减少无效排队的情形发生。
办理的问题:用户可以更合理地掌控自己的韶光,也更方便保洁姨妈根据实际情形进行清洁事情。对付普通用户能及时判断人流量大小,从而更好地找到空余厕位,省去打消期待的韶光。
可复用场景:厕所、公共场所等人流密集的场所。
8. 更明显的速率感,增加信息比拟
「swisscom」通过供应可视化的网速呈现办法,用进度条展示不同网速套餐下浏览网站、下载电子书、CD、更新包和电影所需韶光,帮助用户比较不同网速套餐的差异。
办理的问题:办理了仅凭带宽数字难以比较网速详细速率的问题,通过可视化的办法帮助用户直不雅观地理解不同网速套餐的利害。
可复用场景:适用于须要比较不同选项的场景,如网速套餐、做事套餐、价格比较等。
9. 更明显的大小比拟,加强感官体验
网页端neal.fun可以通过更直不雅观、可视化的办法,向用户展示了人类与行星、银河系和太阳系之间的关系。通过按键盘右键切换,可以逐步从人类的眇小存在开始,一贯延伸到宇宙的无垠辽阔。
办理的问题:用户可以得到视觉上的冲击和探索的好奇心,增强对宇宙的认知和兴趣,为网站带来了更多的流量和用户参与度。
可复用场景:该案例可以运用于科普类网站、教诲平台、科技展览等领域,用于向用户展示宇宙的宏伟与人类的眇小。
好了,以上便是作者对「可视化设计」的一些小总结,不知道有没有帮助到你。
专栏作家
和出此严,微信公众号:和出此严,大家都是产品经理专栏作家。一枚在鹅厂发展中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的办法,写好每一篇文章。
本文原创发布于大家都是产品经理。未经容许,禁止转载
题图来自 Unsplash,基于CC0协议。
该文不雅观点仅代表作者本人,大家都是产品经理平台仅供应信息存储空间做事。